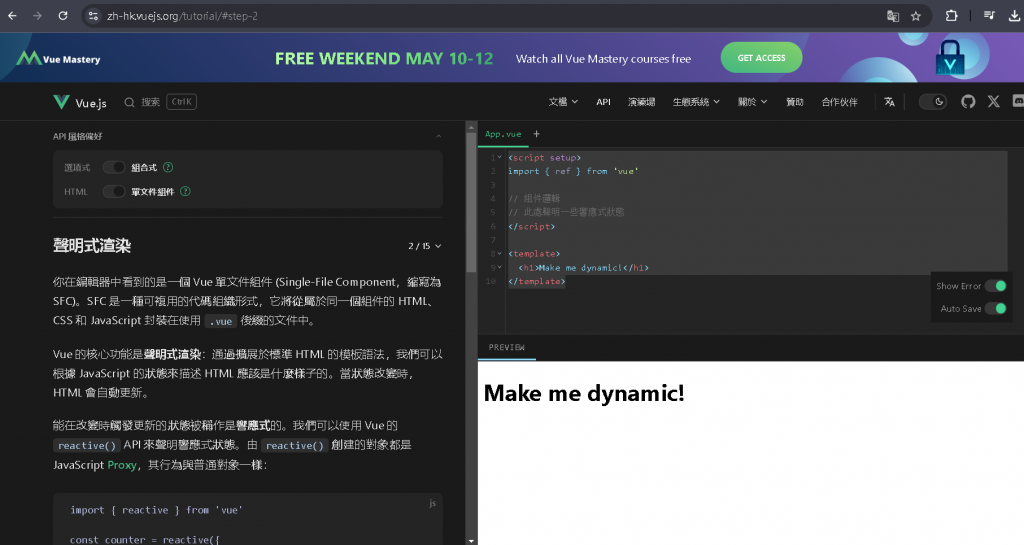
使用這個網站邊學邊做,比較看得懂
教學網站
reactive()
能在改變時觸發更新的狀態被稱作是響應式的。
可以使用 Vue 的 reactive() API 來聲明響應式狀態。
reactive() 只適用於對象 (包括數組和內置類型,如 Map 和 Set)。
宣告一個counter內容是count為0,印出counter.count的內容,然後count+1。
然後在模板裡利用雙大括號輸出counter.count的值。
<script setup>
import { reactive } from 'vue'
const counter = reactive({
count: 0
})
console.log(counter.count) // 0
counter.count++
</script>
<template>
<p>count is:{{counter.count}}</p>
</template>

ref()
ref() 則可以接受任何值類型。ref 會返回一個包裹對象,並在 .value 屬性下暴露內部值。
宣告message等於hello world!,然後在模板裡利用雙大括號顯示出message。
<script setup>
import { ref } from 'vue'
const message = ref("hello world!")
</script>
<template>
<h1>{{message}}</h1>
</template>
注意!!在TAMPLATE使用ref()時,不需要加上.value,會自動解包更方便使用

